Obsidianの見た目を変えたいと思ったことはありませんか?私はあります。Obsidianは豊富なテーマがあり、さらにCSSでカスタマイズできます。長く使うアプリですから、見た目を自分好みにして使いやすい&見やすいアプリにしちゃいましょう!
基本操作

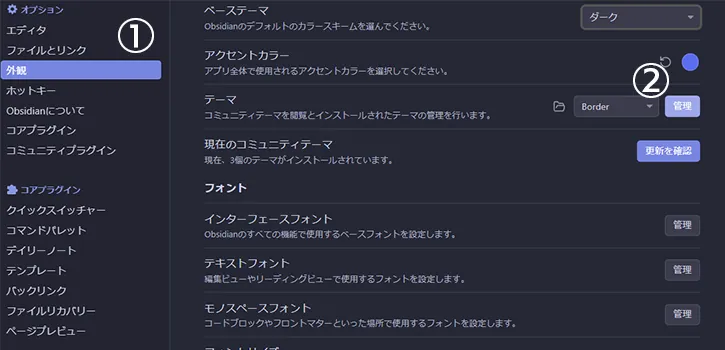
- 設定>外観>テーマ>管理の順にクリック
- テーマ一覧が出てくるので好きなテーマをインストールする
テーマを選ぶコツ
初期テーマの気に入ってる点・不満な点を洗い出しておく
あらかじめ好きな点・不満点を洗い出しておくと、理想のテーマを探しやすいです。私の場合は下記の点が不満でした。
- 見出しが大きすぎる
- 見出しが色分けされていない
- 見出しの左側に「H1~6」の数字を出してほしい
どれだけ見出しに不満を持っているんだというツッコミはさておき。リストアップしたことで、見出しが気に入るテーマを探せばいいとわかるようになります。
CSSでいじれる、もしくはプラグインでいじれるところは目をつぶる
100%自分が気に入るテーマはこの世に存在しません。(自分で作ればいいとかは言わない)そのため、全体的に気に入っているテーマを部分的に変更することが多々あります。(沼なのでほどほどにしましょうね)
CSS適用の仕方

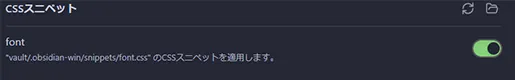
設定>外観の順にクリックします。一番下の「スニペット」の項目にフォルダーアイコンがあるので選択します。フォルダーが開かれると思うので、その中にCSSファイルを新規作成もしくはコピペを行います。
Obsidianに戻り、スニペット設定まで移動、先ほど入れたCSSのトグルをONにして読み込めばOKです。
Style Settingプラグインを使用する
CSSの知識がなくても、「Style Setting」プラグインで設定を変更できます。(テーマによって変更可能な箇所が変わったり、変更できない可能性があります)
設定画面が英語なので、英語アレルギーの人はちょっと辛いかも。
Markdown一覧表を作っておく

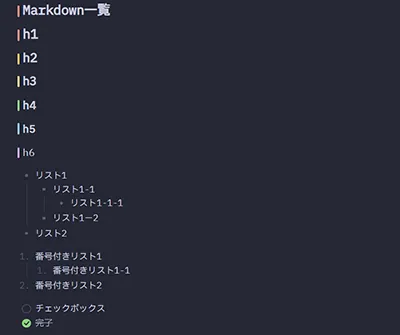
見出し・アクセント・チェックボックスなど、普段使っているmarkdown表記を1つのファイルに記入します。テーマを変更した際のデザイン確認・判別が容易になるので、面倒でも作っておくといいかも。
参考までに、私が作ったファイルを置いておきますね。
# h1
## h2
### h3
#### h4
##### h5
###### h6
- リスト1
- リスト1-1
- リスト1-1-1
- リスト1-2
- リスト2
1. 番号付きリスト1
1. 番号付きリスト1-1
2. 番号付きリスト2
- [ ] チェックボックス
- [x] 完了
> 引用
>> 引用2
>>> 引用3
**太字**
*イタリック*
~~取り消し~~
==ハイライト==
[[適当に文字を入れる]]未リンク
[[適当に文字を入れる]]リンク済
---
| xxx | yyy |
|:----|:----|
| test | test |
| test1 | test1 |おまけ1・私が使ったことがあるテーマ

- 初期テーマ
- Atom
- Minimal
- Obsidian Nord
- Ursa
- Border(今ここ)
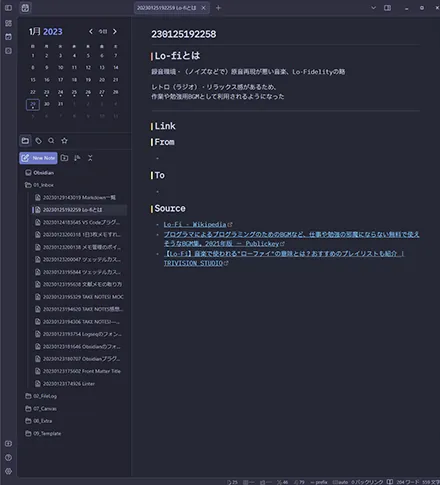
ダークテーマを使っています。見出し以外はシンプルなものを選んでいます。(海外のテーマはカラフルなものが多いですよね)
おまけ2・いじったCSSについて
クラス名を調べるのが面倒なため、大体Style Settingプラグインで設定しています。自分で設定したのはWebフォント周辺……、Google Fontsをインポートして読み込ませる程度。

上記サイトを参考に設定しています。ただ、上記サイトも一部情報が古い箇所もあるので(BIZ UDPゴシックもWebフォントになった)、その辺の設定もブログに書きたいところです。


