初期設定のObsidianのフォントは中華フォントになっており、非常に見にくい。ということで、今回はフォントを変える方法を備忘録として残していきたいと思います!
フォントの変更方法
- 設定>外観パネルを開く
- 「フォント」の設定項目にある3つのフォントを設定する
指定できるフォントは「パソコンの中に入っているフォント」が対象(パソコン購入時に入ってるフォント・インストールしたフリーフォント)です。Letsやモリサワなどの有料サブスクフォントは残念ながら指定はできません。
フォントの種類
- インターフェイスフォント:メニューや設定パネルなどのUI部分
- テキストフォント:エディターの見出し・本文
- モノスペースフォント:コードブロックやフロントマター
応用編:Google Fontsを使って変更する
Webフォントって何?
インターネット上で提供されているフォントを呼び出して表示する機能です。中でも「Google Fonts」は無料で使えるサービスなため、一押しのサービスです。(他のサービスは有料になっていることが多い)
Obsidianに適応するメリット
どの端末でも同じWebフォントを読み込むため、フォント表示を統一できます。とくにヒラギノ角ゴシックが入っていないWindowsとAndroidに有効です。
Webフォント設定方法
大まかな流れは下記の通りになります。
- Google Fontsで使いたいフォントを選ぶ
- @importとfont-familyに記載されているフォント名をコピー
- Obsidianのスニペットファイルを作成
- CSSでスニペットを記述する
- スニペットを読み込む
1.Google Fontsで使いたいフォントを選ぶ
上記のサイトに移動し、使いたいフォントを探します。使いたいフォントを見つけたらクリックし、右上の「Get Font」をクリックします。
2.@importとfont-familyに記載されているフォント名をコピー
クリックしたら「Get Embed code」というボタンが出てくるので、それを押します。
<link>と表記してあるボタンを@importにチェックを変更し、下記の2項目をコピーします。
- 上のテキストボックスの2行目「@import url(‘使いたいフォント名’);」
- 上のテキストボックスの「font-family: ‘使いたいフォント名’,sans-serif;」のフォント名部分
3.Obsidianのスニペットファイルを作成
Obsidianを起動して、「設定>外観」の順に移動します。その後、スクロールしてCSSスニペットの項目まで移動したら、フォルダアイコンをクリック。
エクスプローラーかFinderが起動したら、そのフォルダーの中にCSSファイルを作成します。
4.CSSスニペットに記載する
4で作ったCSSに下記の項目を記入します。
/*Google Fontsでコピーした@importを貼り付け*/
@import url('@importで出たCSS名');
:root{
--default-font: -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji;
--editor-font: ui-monospace, SFMono-Regular, SF Mono, Menlo, Consolas, Liberation Mono, monospace;
--override-font: 'フォント名';/*CSS rules の''で囲われた部分を貼り付け*/
}
.cm-line,.CodeMirror-lines{
font-family: var(--override-font), -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji;
}
.markdown-preview-view{
font-family: var(--override-font), -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji;
}@importと--override-font: 'フォント名';の部分に、3でコピーした項目を貼り付けて保存します。
5.CSSスニペットを読み込む
Obsidianに戻り、スニペットのリロードを押します。リロードすると作成したCSSファイルが出てくるので、トグルをONにします。ONにしたら、CSSが読み込まれてフォントが変更されます。お疲れさまでした。
読み込まない場合
設定ファイルのフォントを優先するため、「設定>外観」にあるフォント設定を消してください。
余談:複数のフォントを指定する
英数字のフォントと日本語フォントを分けたい時があります。その際はGoogle Fontsで2個のフォントを選択。1つ目のフォント選択後、右側のウィンドウを閉じることで、ほかのページに移動します。1つ目のフォントと同じように、2個目のフォントを選択してください。
複数フォントの指定順
--override-font: 'フォント名';のフォント名を並べて記入します。下記の形で左側に英数字フォント、右側を日本語フォントにします。
--override-font: '英数字フォント','日本語フォント';
おまけ:オススメフォント組み合わせ
どのフォントを選べばいいかわからない人のために、いくつか組み合わせを用意しておきました。下記の組み合わせを使用するのもよし、日本語フォントだけ使うのもよし、組み合わせを変えるのもよし。
あなたの好みに合わせてカスタマイズしてみてくださいね!
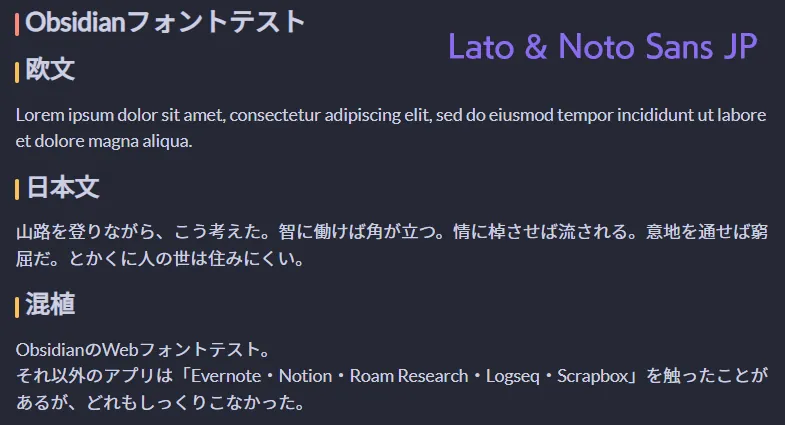
Lato & Noto Sans JP

Nunito & M PLUS Rounded 1C

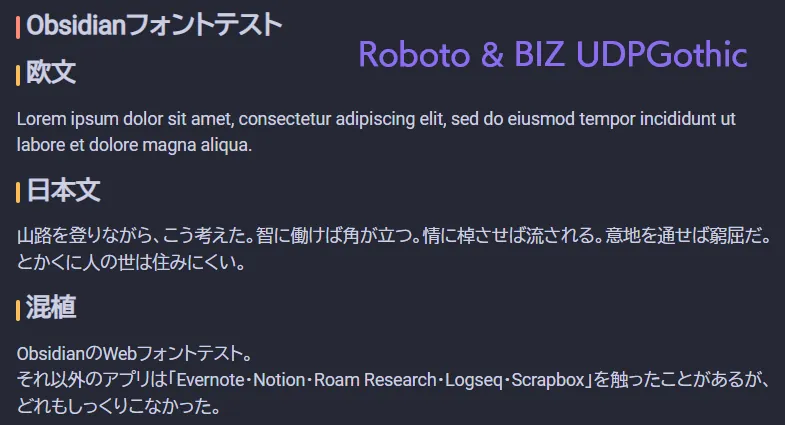
Roboto & BIZ UDP ゴシック

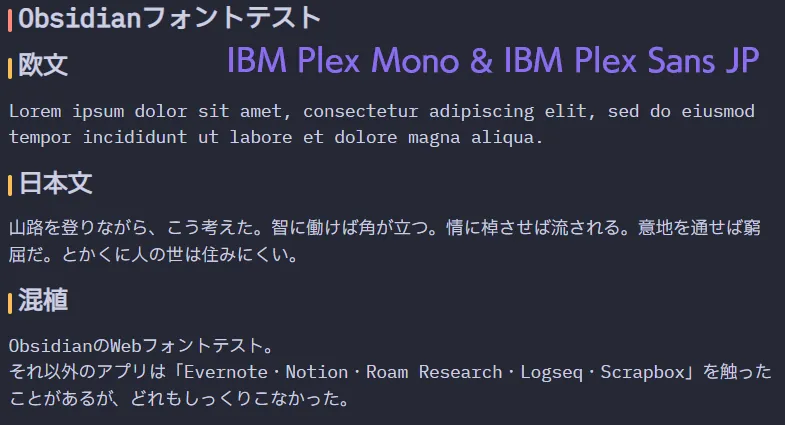
IBM Plex Mono & IBM Plex Sans JP

現在私が使っている組み合わせ。コードブロックが読みやすて好き。